前回までに作成したアプリ「テキスト入力して入力したものを一覧表示するアプリ」は、機能的にはできあがったけど、見た目がよくないので、今回は見栄えをよくしたいと思う。
スケルトンというCSSのフォーマットを使って見栄えをよくしてみる。
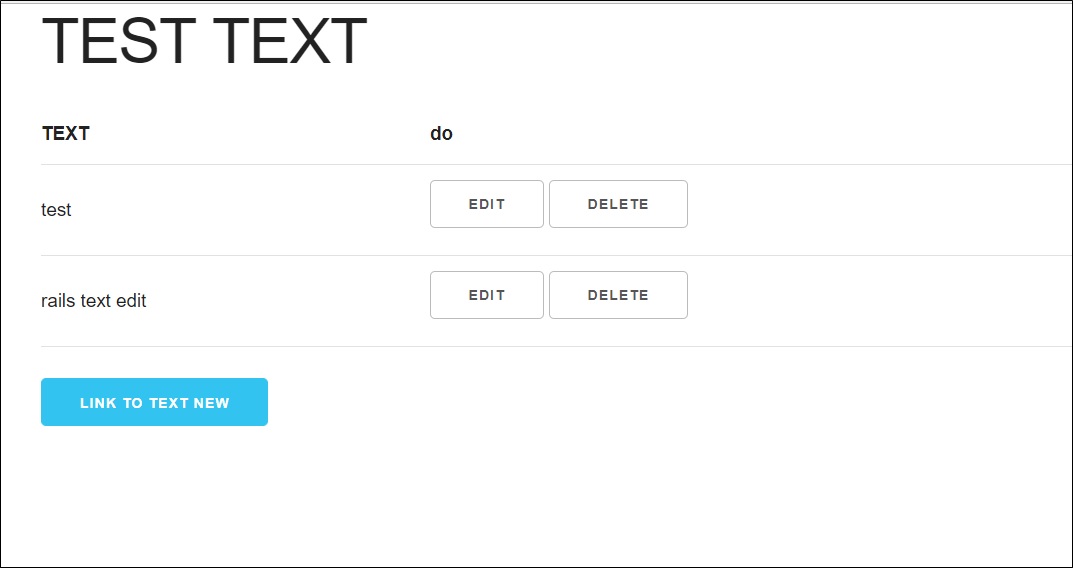
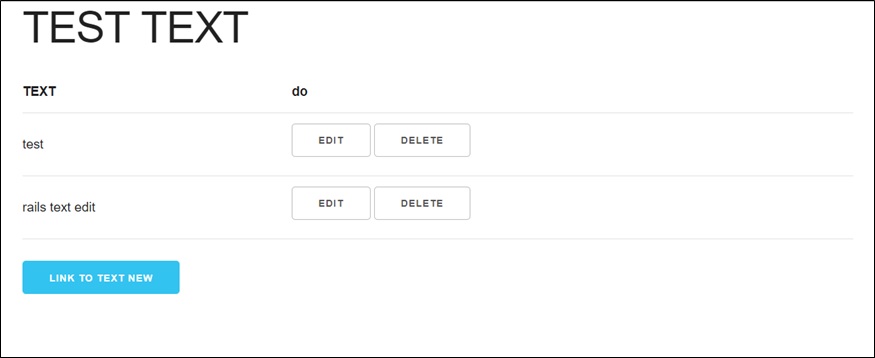
現在の画面

やること
1.スケルトンを設定
2.VIEWの設定
3.画面確認
1.スケルトンを設定
Webサイトのデザインは、CSSというもので作られているけど、そのCSSを使いやすくまとめてくれているのがスケルトンというもの。
このまとめているものはbootstrapなどいろいろあるみたいだけど、容量があまりなく軽いようなので、今回はスケルトンで画面を変えてみる。
スケルトンのダウンロード
http://getskeleton.com/
DOWNLOADボタンよりダウンロード
ダウンロードしたものを展開して、
cssフォルダ内のファイルをVPSサーバへ転送する

cdにてダウンロードしたcssフォルダの保存先へ移動
# cd ※アプリフォルダ/app/assets/stylesheets # pwd
※アプリフォルダはrailsプロジェクトフォルダ
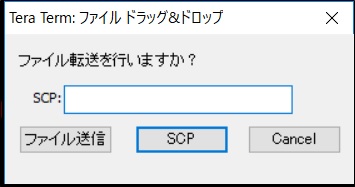
ダウンロードしたcssフォルダ内のファイルをドラッグでTeratermにて転送する
SCPをクリックすると、ホームディレクトリにファイルが転送される。

確認
# ls app normalize.css skeleton.css
2ファイルが保存された。
保存されたファイルをアプリ用のフォルダへコピー
cd /home/*****/
(ユーザのホームディレクトリへ移動)
# cp normalize.css ※アプリフォルダ/app/assets/stylesheets/normalize.css # cp skeleton.css ※アプリフォルダ/app/assets/stylesheets/skeleton.css
※アプリフォルダはRailsアプリを作成したフォルダ
# cd ※アプリフォルダ/app/assets/stylesheets # ls application.css normalize.css skeleton.css textins.scss
これでスケルトンを使う準備ができた。
画面を見てみるとフォントが変わってすでにちょっとカッコよっくなっている。
RAILSは、デフォルトで/app/assets/stylesheetsにあるcssファイルを読み込むのでファイルを置けば自動で認識してくれる。

2.VIEWの設定
トップページ
# vim index.html.erb
もともと
< h1> TEST TEXT< /h1>
< ul>
< % @textins.each do |textin| %>
< li> < %= textin.content %> < /li>
< %= link_to 'edit', edit_textin_path(textin.id) %>
< %= link_to 'delete', textin, method: :delete, data: { confirm: 'really?'} %>
< % end %>
< /ul>
< %= link_to 'link to text new', new_textin_path %>
これにCSSのクラスを追加する
< div class="container">
< h1> TEST TEXT< /h1>
< table class="u-full-width">
< thead>
< tr>
< th> TEXT< /th>
< th> do< /th>
< /tr>
< /thead>
< tbody>
< % @textins.each do |textin| %>
< tr>
< td> < %= textin.content %> < /td>
< td> < %= link_to 'edit', edit_textin_path(textin.id), class: 'button' %>
< %= link_to 'delete', textin, method: :delete, data: { confirm: 'really?'}, class: 'button' %> < /td>
< /tr>
< % end %>
< /tbody>
< /table>
< %= link_to 'link to text new', new_textin_path, class: 'button button-primary' %>
< /div>
リスト形式を表形式に変えて、リンクをボタンにしてみた。
すごくかっこよくなった。

他のVIEWも設定していく
# vim new.html.erb
もともと
< h1> TEXT NEW< /h1> < %= form_for(@textin) do |f| %> < %= f.label :content, 'text'%> < %= f.text_field :content %> < %= f.submit 'submit' %> < % end %> < %= link_to 'TOP',textins_path %>
これにCSSのクラスを追加する
< div class="container"> < h1> TEXT NEW< /h1> < %= form_for(@textin) do |f| %> < %= f.label :content, 'text'%> < %= f.text_field :content %> < %= f.submit 'submit' %> < % end %> < %= link_to 'TOP',textins_path %> < /div>
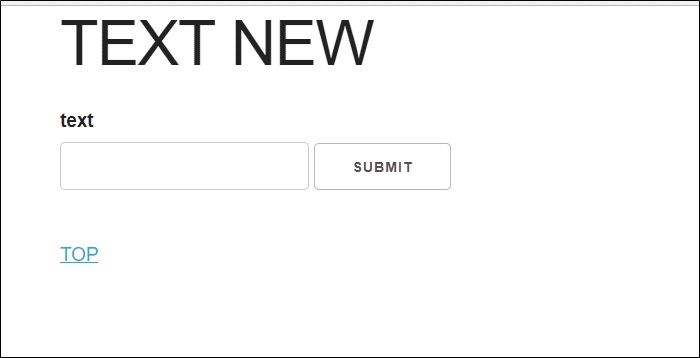
画面を確認すると、かっこよくなってる。

次は編集画面
# vim edit.html.erb
もともと
< h1> id: < %= @textin.id %> text edit< /h1> < %= form_for(@textin) do |f| %> < %= f.label :content, 'text' %> < %= f.text_field :content %> < %= f.submit 'submit' %> < % end %> < %= link_to 'TOP', textins_path %>
classを追加する
< div class="container"> < h1> id: < %= @textin.id %> text edit< /h1> < %= form_for(@textin) do |f| %> < %= f.label :content, 'text' %> < %= f.text_field :content %> < %= f.submit 'submit' %> < % end %> < %= link_to 'TOP', textins_path %> < /div>
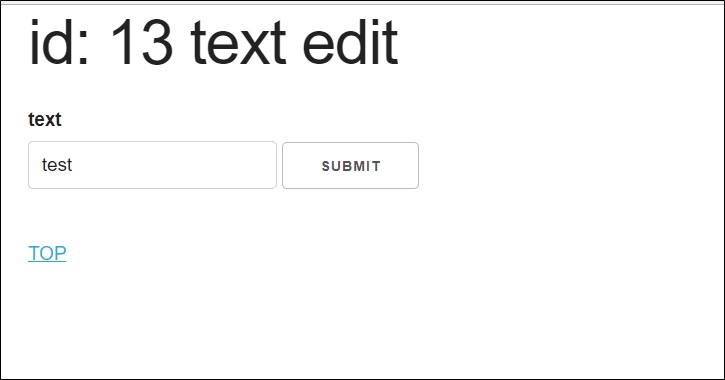
画面を確認すると、かっこよくなった。

これで画面がすごくかっこよくなりました。
なんか一人前のアプリになった気がする。
これでテキスト入力・表示アプリの完成!!
文字を変えればtodoリストにもなる!
できあがり