ブログ内にHTMLの中身を乗せたいと思ったけど、そのまま張り付けるとタグを認識してしまって、HTMLファイル自体を乗せれない。。。
何回試してもダメで、ブログ壊れたかなあと思ったら、正常な動作でタグを認識しているだけだった。。。
なんとか良い方法がないか調べてみたところ
codeタグと
< は &lt;
> は &gt;
へ変換すればできる模様。
試してみる。
やること
1.codeタグだけつける
2.codeタグなしで<、>を変換
3.codeタグつきで、<、>を変換
1.codeタグだけつける
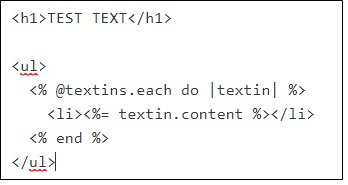
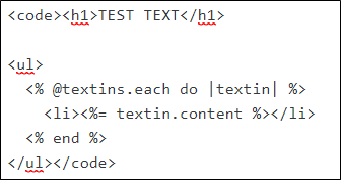
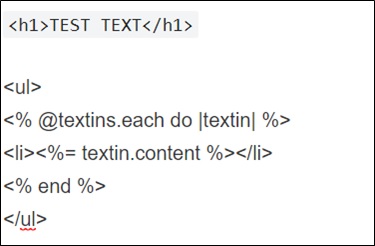
もともとの中身(railsで使うerb形式ですがHTMLなので一緒)

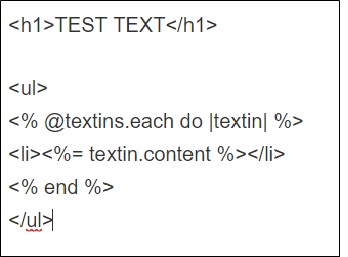
codeタグだけつけてみる

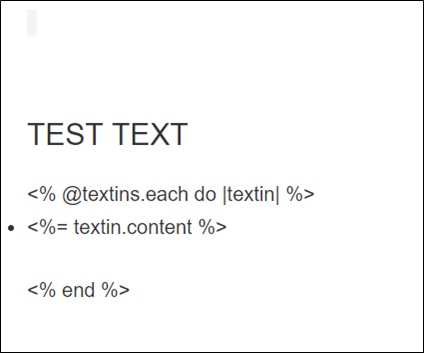
⇒結果を見ると、全然ダメ。ぐちゃぐちゃになった

2.codeタグなしで<、>を変換
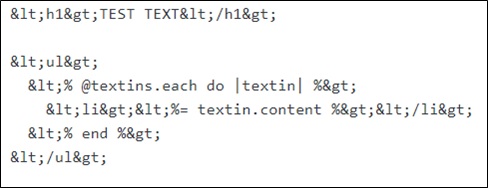
次にcodeタグなしで、<>を変換してみる。
何書いているか分からなくなりますが。。。

これをブログに乗せると

ちゃんと乗せれた。
ということはcodeタグいらない?
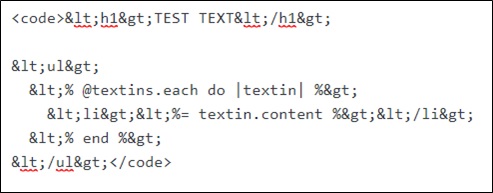
3.codeタグつきで、<、>を変換
念のためcodeタグをつけて、<>を変換してみる。

ブログに乗せるとなんか変になった。。

結論としては、
codeタグは使わずに
< は &lt; へ
> は &gt; へ
変換すればできた。
うーん、メモ帳とかで置換すればいいんだけど、ただただめんどくさい。。。
なんとかならないものか。
追記
AddQuicktag というワードプレスプラグインを入れて、
htmlentitiesボタンを有効にすると、ドラッグでなぞって、ボタンをクリックすると、
< > を変換してくれた。
プラグインおそるべし・・